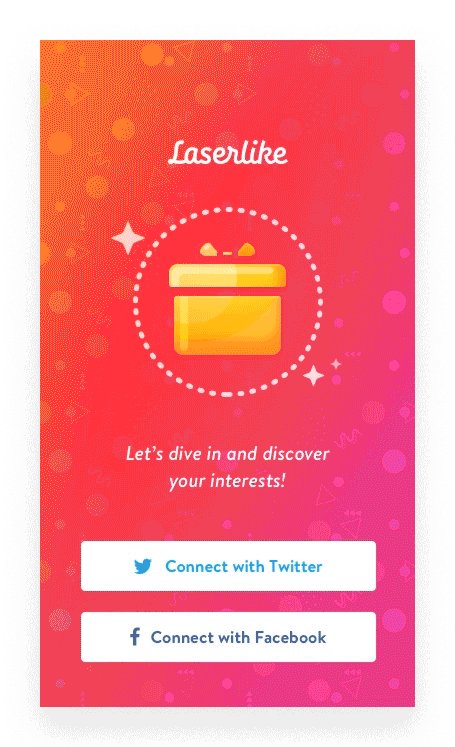
Laserlike
Follow what matters to you.
Laserlike’s core mission is to deliver high quality information and diverse perspectives on any topics from the entire web. We’ve built a web scale content search, discovery, and personalization platform using advanced machine learning.
Focus:
iOS, Android & Webapp UX/UI
Product Direction
Wireframes
Workflows
Style Guide & Documentation
Visual Design
Art Direction
Marketing Design
Context:
Product Designer
Time:
2016-2019
Project Overview
Being one of the two founding designers at Laserlike, the other designer, Neal Ellis, and I created a collaborative environment and worked closely with William Bull, Design Partner at Sutter Hill Ventures, at all times. I had the opportunities to be hands-on in a variety of tasks from beginning-to-end, across multiple platforms. Ranging from but not limited to informing product directions, defining workflows, shipping and iterating features, preparing marketing assets and deliverables, and exploring various visual/editorial designs.
The collaborative efforts extended into other departments in Laserlike. Working along side some of the most technically advanced minds in engineering allowed both teams to influence product directions together and complement each other’s strength.
The Root Problem
At Laserlike, the core problem we are solving is understanding interests and mapping them onto individual users. Utilizing our advanced embedding model, extensive web crawl and user behavioral data to deliver niche, sophisticated and highly personalized information to your various device.
Process
01 Define & plan
Understanding the Interests
“I can find things in Laserlike that I can’t find anywhere else!”
We began our design process by understanding “interests”. Interest in our definition is way beyond “news” or “trending” and “popular” content. Instead, it is defined as all the longtail, esoteric and niche enthusiasms and curiosities. The diagram below is only a sliver of an original taxonomy of over 5000+ diverse and surprising things we curated and developed.
Understanding the Entity Class
“I can keep drilling down for endless related information!”
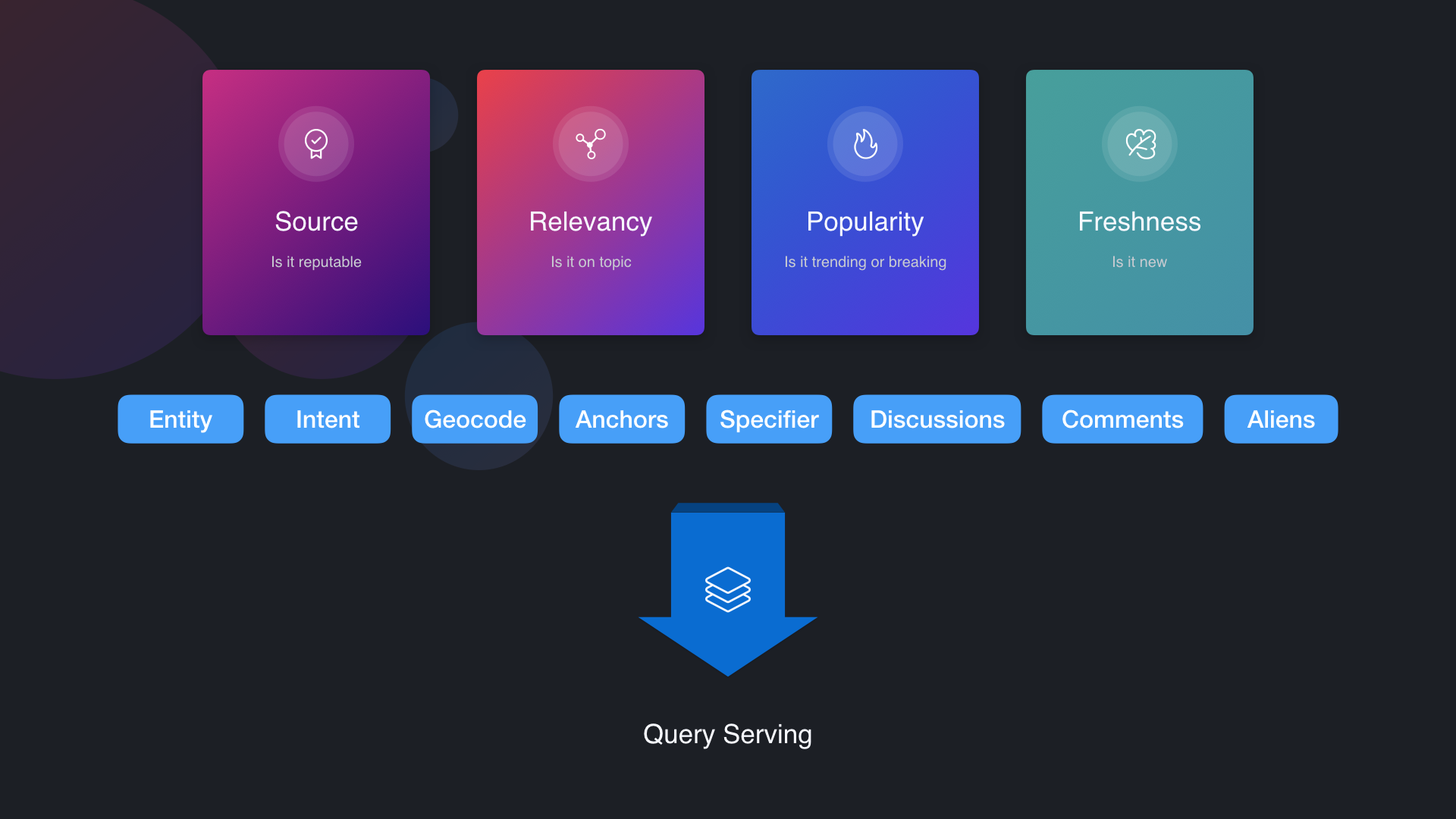
Besides serving keyword matching documents, entity class and sophisticated embedding model are other concepts that weighed heavily in all of our products. The technologies we have allow our users to explore dimensional entity spaces, gain deep knowledge and enjoy their favorite topics in a comprehensive way. One of the design challenges is to showcase this technology in a understandable and structured experience.
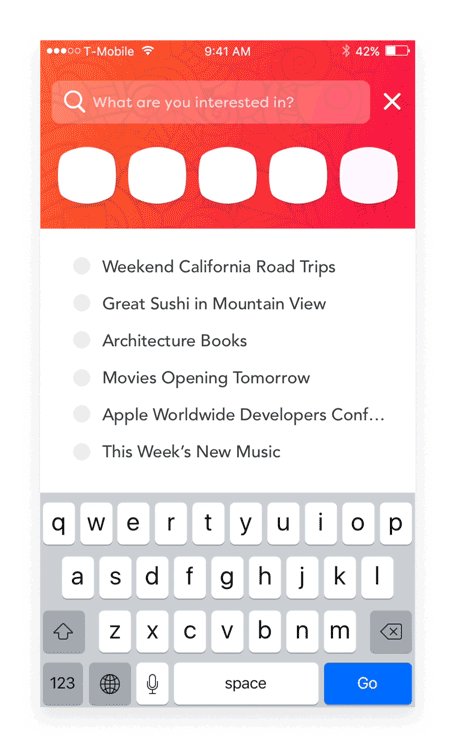
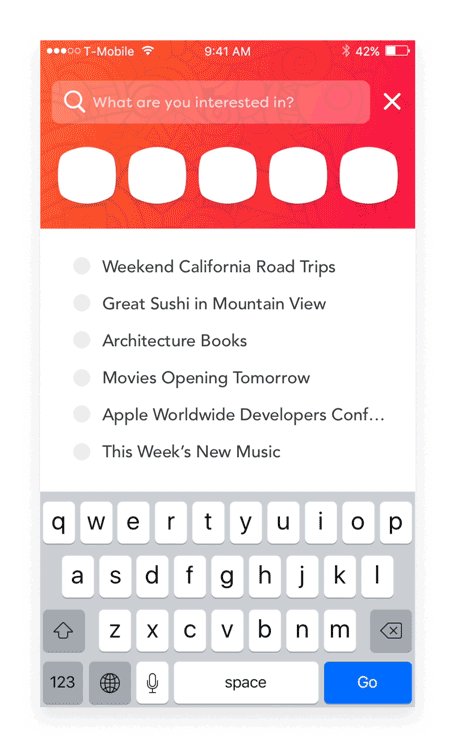
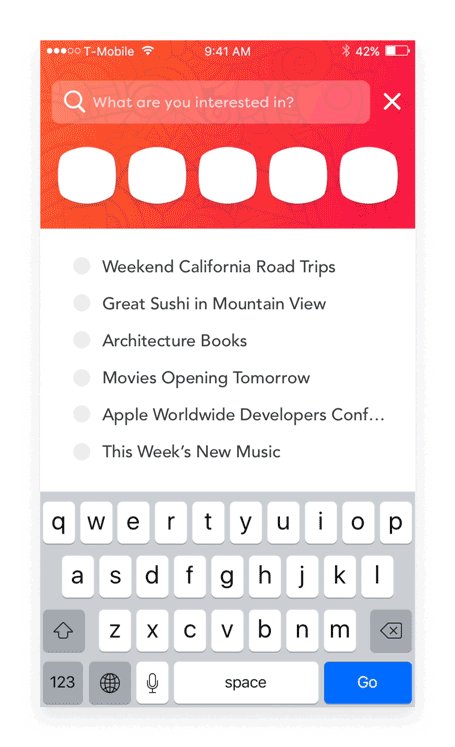
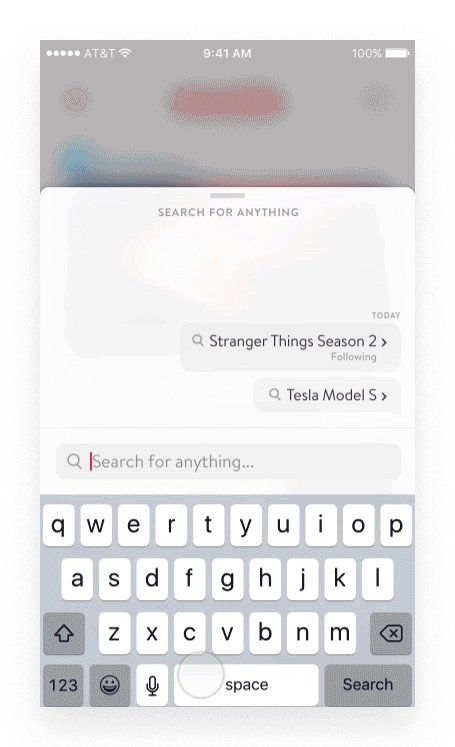
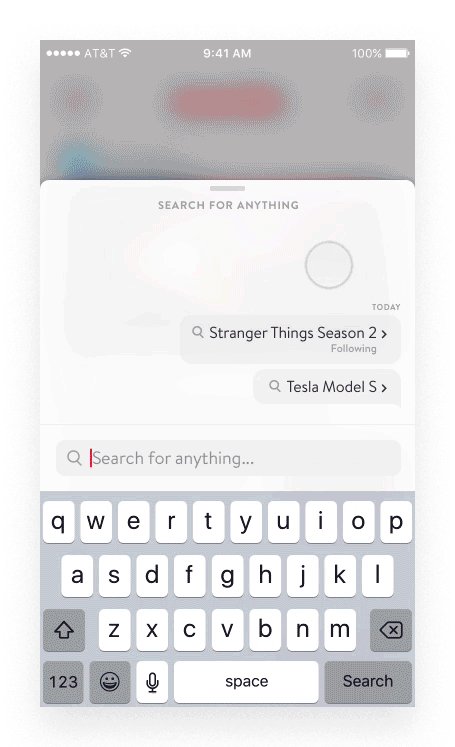
Understanding the Vague Queries and Longtail Queries
“I can type in anything and get the exact results I want!”
There are also times when entities aren’t enough. A user’s search queries can be from “eagles” to “things to do on the weekend in Mountain View”. Tackling disambiguation and n-grams has long been our area of interest and remained as one of our most exciting challenges.
Understanding the Content Types
“I can search for anything and enjoy the content in any format I prefer!”
From conversations to discussions, from videos to podcasts, our design approach is never limited to static article flipping. This is what differentiates us from a generic content consumption app. Being crystal clear about our diverse coverage sets us apart from falling into the trap of designing a news app.
With enough of the insights collected and explored, we then moved on to feature planning phase to scope out the top priorities in a clean package that will bring us a viable product with crisp solutions to the problem we have.
02 Ideate & Prototype
With the key problem in mind, we started extensive explorations for the MVP features. Including our visual styles and a lightweight brand positioning.
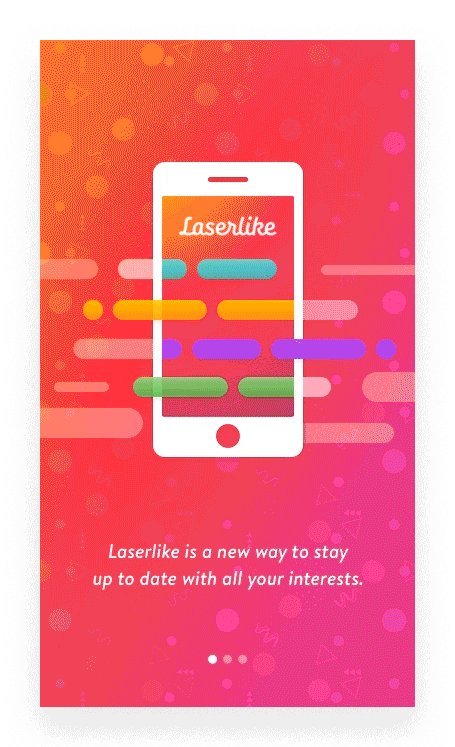
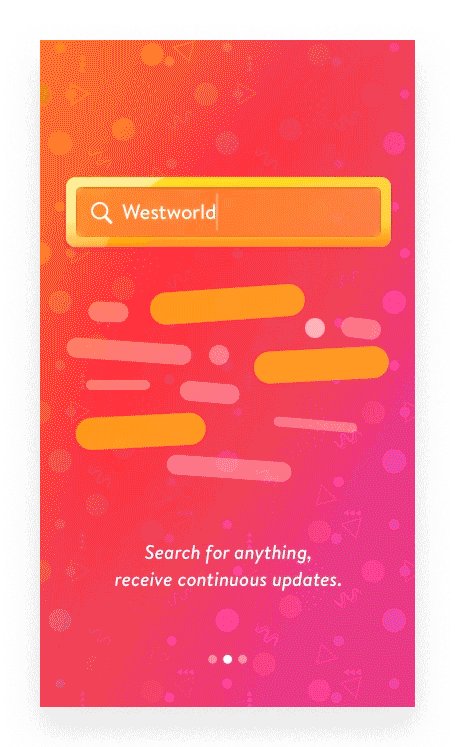
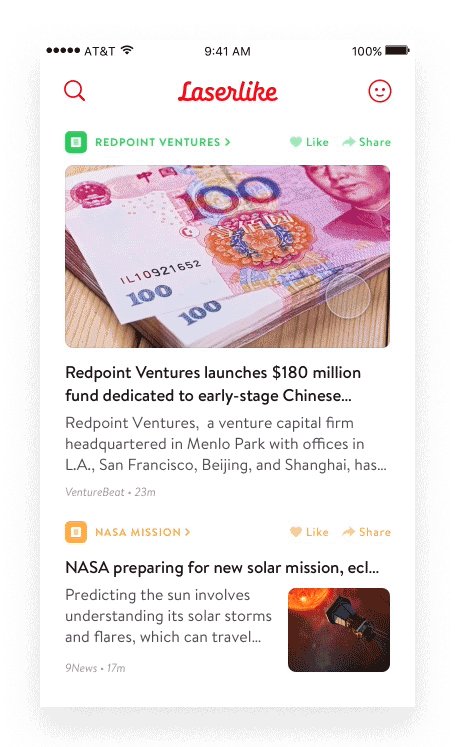
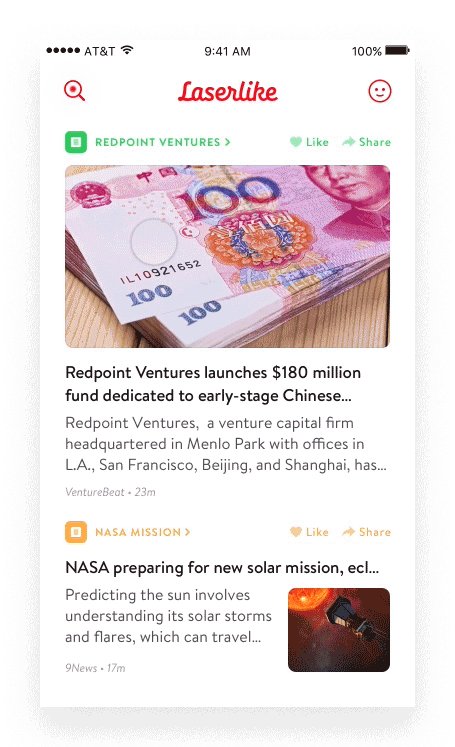
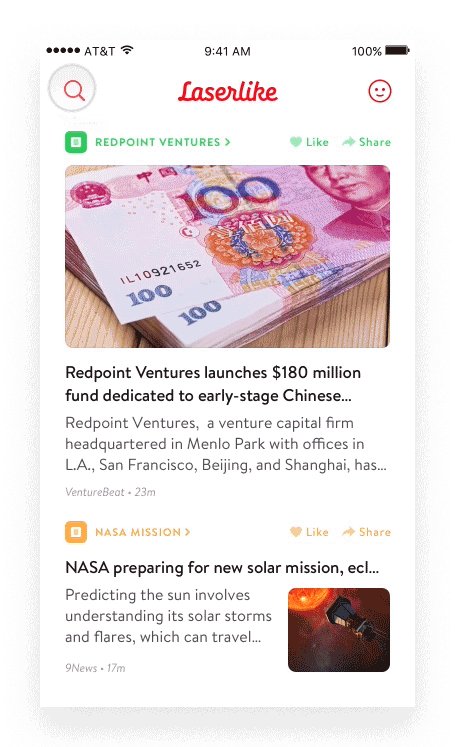
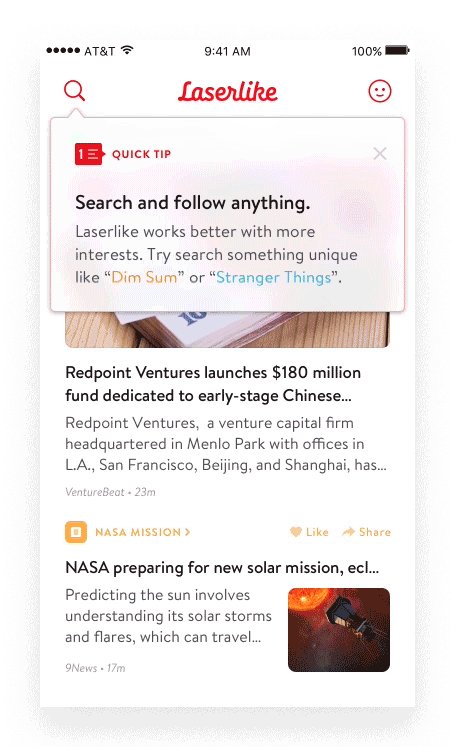
Version 1 - Search Driven.
Search is the hero feature in this iteration, and we want to present it front and center. The goal is to directly collect and analyze query data and understand what people are interested in.
Version 2 - Social Feed.
We introduce a social feed that is detached from the content feed in a separate tab in this iteration. The goal is to boost user activity and engagement using lightweight social features such as like and comment, but in an independent way so that your friends activity won’t pollute your regular content experience.
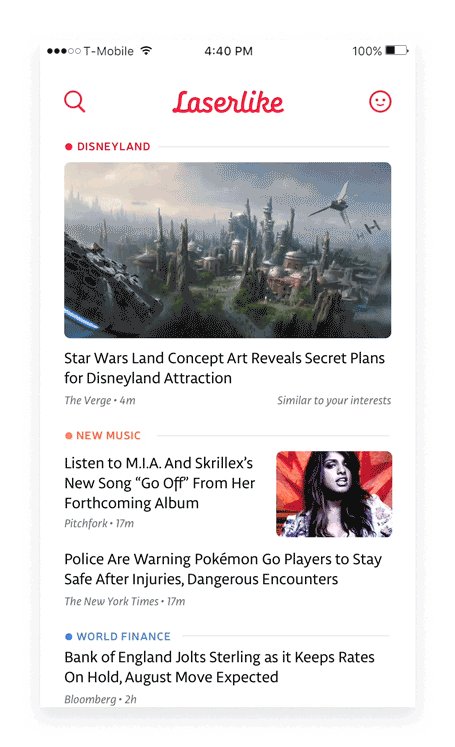
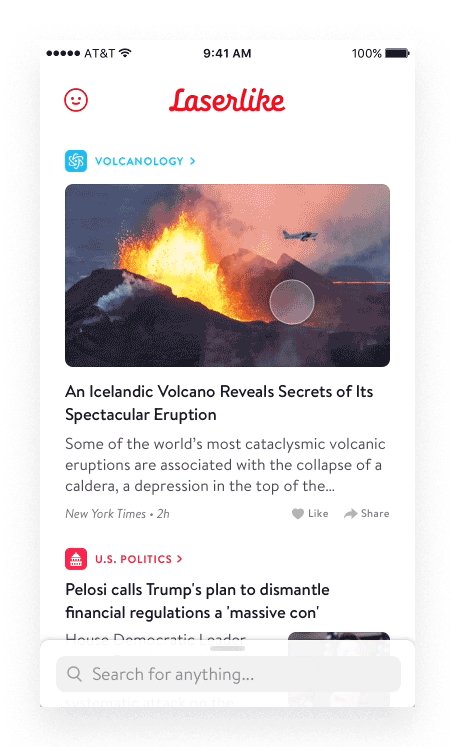
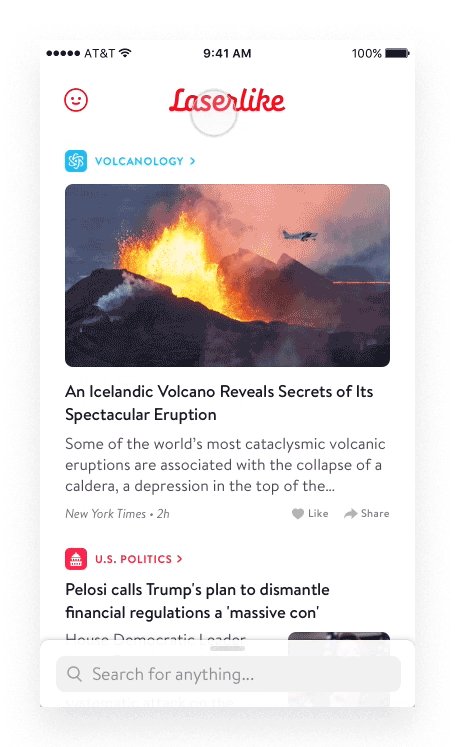
Version 3 - Combined Feed with Search.
In this phase, we are experimenting with an algorithmic feed that gives user a blend of interest updates, highlights, suggestions and activities with a simplified navigation, and the purpose of each tab is more defined and clarified.
03 Analyze & Iterate
Based on our user studies and internal observations, we realized our users have the natural urge to share and send content to their close circles. Over 70% of them wanted a save feature or collect the content somewhere at their disposal. Thus, we are moving forward with the channel driven approach that is going to address the user needs.
GOAL
Encourage channel creation and focused, niche content curation
An easy way to discuss topics with friends
Ultimately, build an interest community
SOLUTION
Quick channel creation via direct share
Introducing the Laserbot tab to fetch new content effortlessly
Move social features into the channel for more tailored and meaningful conversations and engagement
An optimized invite and share flow to grow your channel
Fun Features
With the nature of a curious mind and intrepid experimental spirit, we never stopped imaging and reinventing the fun factors at Laserlike.
Badge System
Hypothesis — Using common gamification tactics to create simple tasks to reward the user immediately for an improved on-boarding experience, then to form habits and increase user retention.
Visual, Marketing & Art Direction
With my background in visual and marking design, I pushed hard for visual polish even in our day to day hustle. The pursuit of pixel perfection and the vision of a simple yet elegant experience have spoken for itself in the product we brought to our users, which also has been carried over to various touchpoints for our brand.
Social Media Templates
With the rising need to cultivate followings on Instagram and Twitter in particular, grow overall audience reach, and actively engage with audience above and beyond posting content, a memorable and consistent social media presence and aesthetic is much needed. Working with our marketing team, I took on the project to design a series of templates to accommodate our daily need for Instagram, Facebook, and Twitter posts.
Illustration Art Direction
The goal of this format is to offer an engaging showcase for new, high quality interests in the Explore tab and as well as featured channels. These packages are made up of a list of interests all around one topic or theme. We commissioned a freelance illustrator for these artwork, and I was the point person to prepare guidelines, provide art directions and feedback.